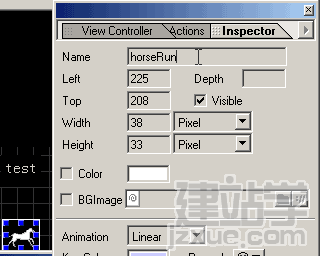
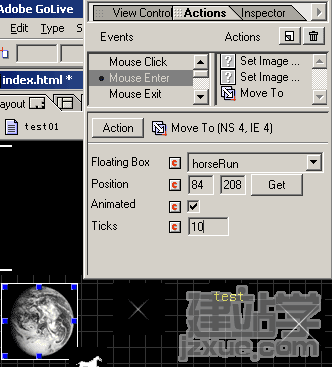
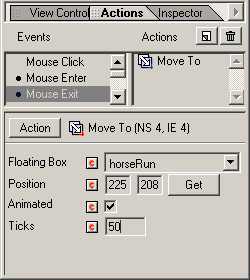
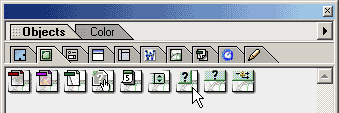
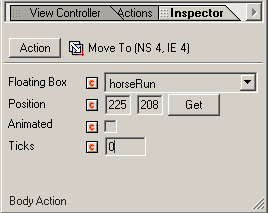
 和图像不同,GoLive会自动为每一个浮动层起名为Layer1,Layer2...我们现如左图在Inspector面板中给这个浮动层该名字为horseRun(此过程非必须步骤,主要是为了以后方便辨认层而已)。  首先将horseRun浮动层移动到地球附近你满意的地方,这样做是为了后面定位方便。然后在地球Mouse Enter事件的Actions中增加一个,在Action按钮的列表中选择Multi media->Move To,在Floating Box列表中选择horse Run,按下Get按钮,GoLive 就将horseRun层的当前位置捕捉了(实际操作的数值可能和图示不同,这没有关系)。Animated选项表示是否进行动画效果,Ticks是动画的步数,我们设为10。上面的操作在于告诉GoLive,当鼠标移入地球时,horseRun移动到的位置。  先将horseRun层移回页面中间,再参照左图在Actions面板中给地球指定一个Mouse Exit(鼠标移出)事件,建立一个和前面一样的Move To动作,按下Get按钮捕获horseRun层当前位置。将Ticks设为50,这样动画过程会慢一些。这样就定义了鼠标移出时horseRun层的位置。 设定好后可以观看效果了。 理论上我们已经设定了所有需要的步骤,但在观看时发现第一次马儿会从页面的左上角移下,这是因为浮动层如果定义动画,默认的起始位置都是左上角,我个人认为这是GoLive中一个错误的设定。但幸亏有办法补救。  如上图从Objects面板Smart页加入Body Action,这个图标的功能是在网页加载时就执行指定的Action。我们在Inspector面板(注意不是Actions面板)中设定如下图。表示在网页加载时就将horseRun层移动到中间的位置,一步到位,没有动画效果。  到此大功告成! (责任编辑:admin) |
