|
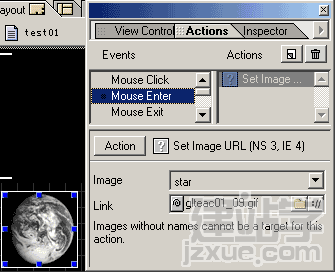
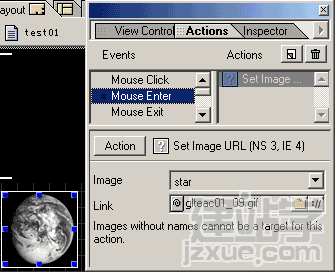
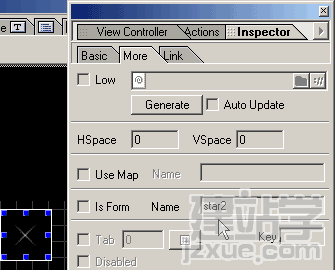
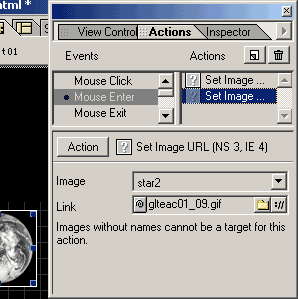
遵照以上步骤,再给地球指定相同的Actions,注意Link中应是09号图。地球的Actions定义效果见下图。  前面所预想的效果到这里已经制作完成,可以预览看看了。虽然GoLive自身带了浏览器以供预览,但是最好还是使用Windows的浏览器,因为有些效果GoLive无法显示,另外加载速度也不如Windows的浏览器。 我们已经很简单地实现了预期的效果,但如果有时候需要同时改变两张图片呢?其实在GoLive中,这都不是问题,只需要指定不同的内部名称,利用Actions功能,想换哪里就换哪里。 依照下图的过程,首先按住Ctrl键移动星光图片,将会复制一个图片,再在新产生的图片中按住Alt键拖动,将出现拉索,可用此功能改变指定图像为glteac01_09.gif。当然,也可以用前面的方法到Inspector面板中去改。  接着依照下图的样子给复制出来的图片指定内部名star2。   如上图,在Actions面板已有的Mouse Enter效果中再新建一个效果,同样是Set Image URL,注意Image列表中要选择star2 。代表这次的交换动作以star2为对象进行。 完成之后就可以观看了。 真正的高手是不会满足的,让我们再接再厉,做一个令高手都会瞠目的动态效果。我们计划,在鼠标移到地球上时候,那匹马就奔到地球附近,当鼠标移开地球,马儿就回到原地。 要想一张图片在网页上移动,那么这张图片就必须处于一个浮动层中,如果我们的网页是桌面,那浮动层就好比是桌面上的玻璃板一样。右图演示了如何在GoLive中加入一个浮动层(Floating Box),并且在其中加入马的图像。注意也可以直接由Object面板向浮动层中加入对象(图像、表格、文字等)。动画中是将已经存在于页面中的图像拖进浮动层。  注意:要移动层必须在层的边缘当鼠标变为手型时才可进行。 (责任编辑:admin) |
