|
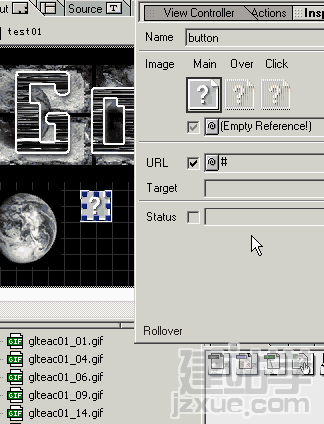
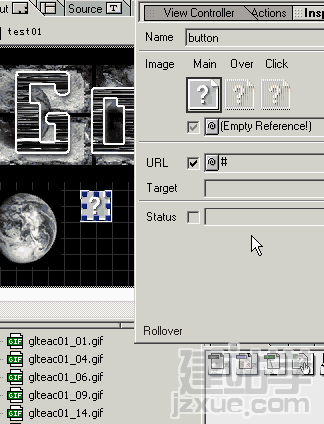
先将本例附带的demo01目录复制一份到桌面,更名为glteac01,这样就和我们下面的过程保持名称上的一致了。 如果您是网页制作新手,建议您这样做。  如上图在Objects面板的smart页将Roll over图标拖进页面,然后依据下图的过程进行设置。  注意Image后面有三种状态:普通(Main)、 经过(Over)、 点击(Click)。 左图动作过程讲解: 1 指定普通状态下的图片。 2 点击Over标签,打勾代表需要此效果,然后指定图片。 完成,预览即可。 (责任编辑:admin) |
|
先将本例附带的demo01目录复制一份到桌面,更名为glteac01,这样就和我们下面的过程保持名称上的一致了。 如果您是网页制作新手,建议您这样做。  如上图在Objects面板的smart页将Roll over图标拖进页面,然后依据下图的过程进行设置。  注意Image后面有三种状态:普通(Main)、 经过(Over)、 点击(Click)。 左图动作过程讲解: 1 指定普通状态下的图片。 2 点击Over标签,打勾代表需要此效果,然后指定图片。 完成,预览即可。 (责任编辑:admin) |