|
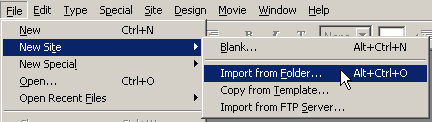
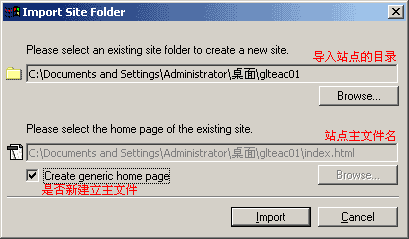
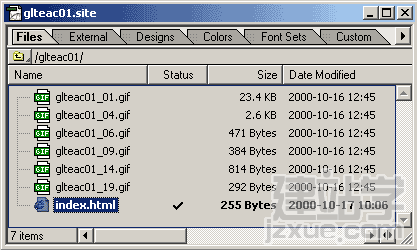
先将本例附带的demo01目录复制一份到桌面,更名为glteac01,这样就和我们下面的过程保持名称上的一致了。 如果您是网页制作新手,建议您这样做。  选择菜单中的新站点->由现存目录创建。 将出现下图的对话框。  按下Browse按钮,在桌面上选择glteac01目录(使用Win98的用户路径会和图示不同,但没有影响)。第二行的内容是确定主文件的位置,如果没有,勾选下方的选项GoLive 将会建立一个内容为空的主文件。确认好后按下Import按钮。系统还会要求确认一个文件存放地,此文件即是站点管理文件,可直接回车确认。  上图是刚才我们所建立站点的管理器,这个看似简单的界面里面包含着非常强大的功能,我们在以后会逐渐感受到。 现在,双击index.html以对其进行编辑。  上图即是出现的编辑窗口,相应的标签都做了说明。其中图形化代码是GoLive的首创,使网页内容有条有理一目了然。对象视图是GoLive中的WebObject窗口,这将在以后介绍。左上的JS意思是JavaScript,一种网络语言。CSS的意思是层叠样式单,用来控制网页中文字和图像的一些特征(如大小、颜色等) (责任编辑:admin) |
