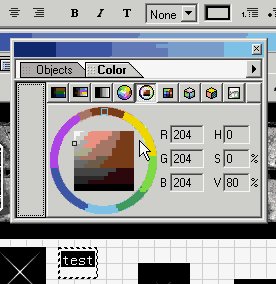
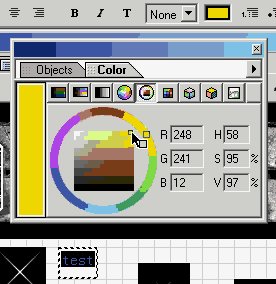
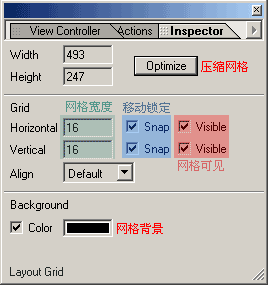
 按上图的过程改变文字颜色。  最后在编辑区点击定位网格,在Inspector面板中点击Optimize 按钮(左图),这个按钮是将网格压缩至版面所需的最小范围。这样在最初定义网格大小的时候就不用计算太精确。 如果在移动的时候发现锁定的位移量不合适,可以改变网格宽度,或者取消移动锁定,取消后就可以以1像素为单位进行移动。如果觉得网格不好看,可以取消网格可见选项,此时网格消失,但仍然起作用。注意以上选项都包含横向和纵向两类。 GoLive的定位网格实际上就是一个自动判断生成单元格的表格,只不过我们感觉不到其生成过程。若用FrontPage等工具打开本页,就会看到其复杂的表格结构。注意复杂的表格架构会增加网页的加载时间。 最后将网格背景改为黑色。 通过上面的练习,大家可以了解到GoLive排版的工作方式,就是将你所向要的对象功能图标拖进页中,然后由面板中做一些参数设定,事实上在GoLive中大多数过程也是如此。许多看似复杂的效果制作起来都很简单。 (责任编辑:admin) |
