|
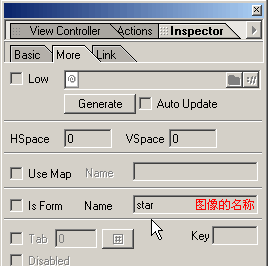
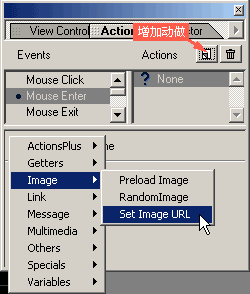
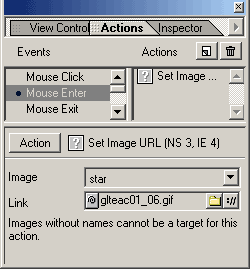
先将本例附带的demo01目录复制一份到桌面,更名为glteac01,这样就和我们下面的过程保持名称上的一致了。 如果您是网页制作新手,建议您这样做。  首先,我们给较亮的星光(06号图)指定一个内部名称(先选择图片,在Inspector面板中的Name栏中改),注意这个名称和图片本身的文件名没有任何关系,这是在网页内部使用的。就像我们的名字和我们的学号没有关系一样。这里我们定名字为star。 选择月球图片,如下图在顶端的工具栏按下加入连接功能按钮,给此图加入连接(注意保持图片的选择状态),只有加入了连接才可以使用Actions功能。 如下图,现在打开Actions面板。首先在事件(Events)栏目下选择鼠标进入(Mouse Enter),在动作(Actions)栏目点击增加工作按钮。点击在其下出现的Actions按钮(左图中被遮挡了),然后选择图像(Image)->指定图像(Set Image URL)。   其后的设置如右图,首先在Image列表中选star(就是刚才定义的内部名,由此可见在定义内部名字的时候最好遵循一定的规律,不要乱用),再在Link中用拉索指定06号图。 (责任编辑:admin) |
